Обзор
WPF - это система следующего поколения от корпорации Microsoft для построения клиентских приложений Windows с визуально привлекательными возможностями взаимодействия с пользователем. WPF является частью .NET framework 3.0 и выше.
WPF включает в себя пользовательский интерфейс, 2D графику, 3D графику, документы и мультиметидию в одном единственном фреймворке. Движок WPF использует векторное ускорение современных видео-карт, что делает его пользовательский интерфейс более быстрым, масштабируемым и независимым от разрешения.
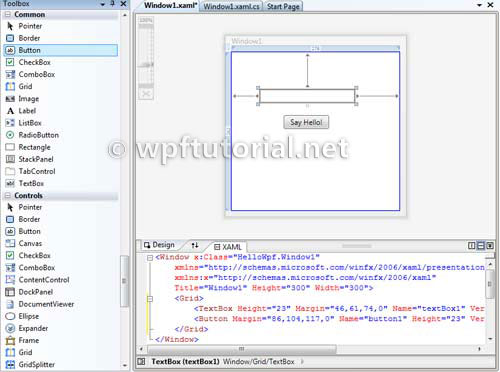
На следующем рисунке приведён обзор основных новых возможностей WPF:

Разделение вида и функциональности
В WPF имеется разделение внешнего вида и функциональности. Внешнйи вид приложения, как правило, точно определяется с помощью языка XAML (Extensible Application Markup Language), функционал же реализуется в таких языках программирования, как C# и Visual Basic. Обе части связаны между собой с помощью привязки данных (databinding), событий (events) и команд (commands). Разделение внешнего вида и функционала даёт следующие преимущества:
- Внешний вид и функционал слабо связаны между собой
- Дизайнеры и разработчики могут работать на отдельных моделях
- Графические инструменты дизайна могут работать на простом XML без использования кода.
Богатый состав элементов управления
Элементы управления в WPF очень компонуемы. Вы можете поместить практически любой элемент управления в другой элемент управления. Несмотря на то, что звучит это крайней ужасно, данная возможность очень полезна для дизайнеров, и является очень полезной вещью, если использовать данную возможность целесообразно. Ну, к примеру, вы можете поместить изображение в кнопку или видеофайлы в выпадающий список и так далее.

<Button>
<StackPanel Orientation="Horizontal">
<Image Source="speaker.png" Stretch="Uniform"/>
<TextBlock Text="Play Sound" />
</StackPanel>
</Button>
Широкие возможности настройки
Из-за строгого разделения внешнего вида и функционала вы можете легко изменить внешний вид элемента управления. Концепция стилей позволяет внешнему виду ваших элементов управления настраиваться, как CSS в HTML. А шаблоны позволяют в момент изменить внешний вид ваших элементов управления.
В следующем примере показана кнопка по умолчанию в WPF и настраиваемая кнопка:

Независимость от разрешения
Мерами в WPF являются не пиксели, а логические единицы. Логическая едицица - это 1\96 от дюйма. При увеличении разрешения экрана, пользовательский интерфейс остается того же размера. WPF основывается на векторном движке, с помощью которого невероятно легко построить масштабируемый пользовательский интерфейс.

Оригинал |












 '
'